Was im Smartphone- und Tablet-Bereich seit längerem üblich ist setzt sich langsam aber sicher auch bei Laptops durch: Die Verwendung von hochauflösenden Displays – beispielsweise beim Retina MacBook Pro und beim Chromebook Pixel. Dank der Mehrzahl an Pixeln wirken Schriften und Vektorgrafiken auf solchen Geräten um einiges schärfer. Allerdings stechen Rasterbilder, die in einer vorgegebenen Auflösung vorliegen und bei der Hochskalierung unscharf werden, noch stärker heraus. Einige Webseiten liefern deshalb für solche Geräte die Bilder mit der vierfachen Pixelanzahl aus, wodurch die gesamte Webseite das hochauflösende Display optimal nutzt. In diesem Tutorial zeige ich dir einen einfachen Weg, wie du dein WordPress Setup Retina ready (also bereit für high-dpi Bildschirme) machen kannst.
Da du hier dein WordPress veränderst (neues Plugin, etc.) sei darauf hingewiesen, dass dies auf eigene Gefahr geschieht. Am besten ist es, die Änderungen zuerst an einer Kopie des Live-Setups auszuprobieren. Falls dir das zu viel Aufwand ist, solltest du zumindest vorher ein Backup erstellen.

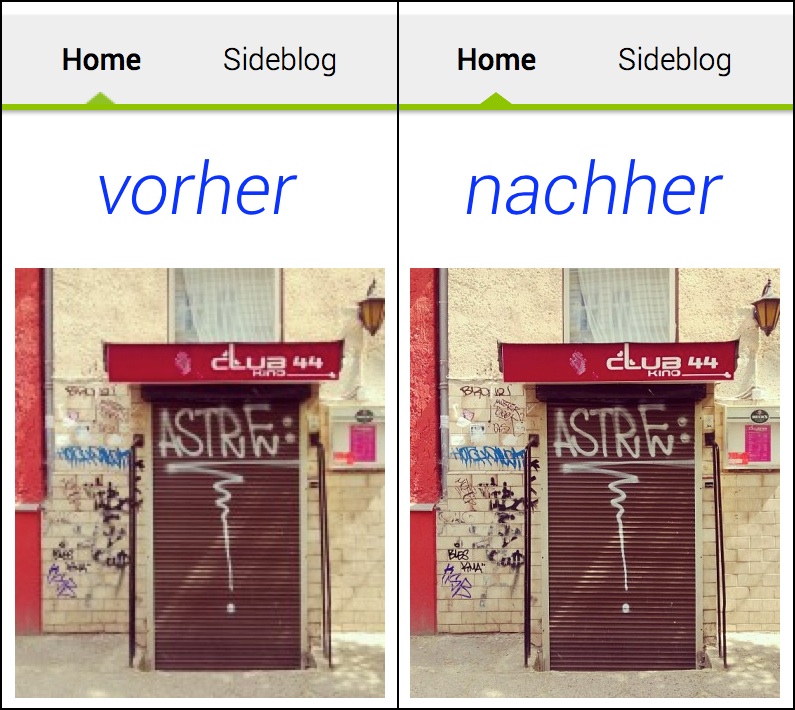
Hochauflösende Bilder auf Webseiten.
Schritt 1: Plugin installieren und konfigurieren
Zuerst solltest du das WP Retina 2x Plugin installieren. Dieses sorgt dafür, dass Devices mit high-dpi Bildschirmen die hochauflösenden Bilddateien vom Server bekommen und Bilder, die du in deine Blogbeiträge hochlädst, automatisch auch in der höheren Auflösung erstellt werden. Da außerdem alle Thumbnailbilder in der doppelten Größe erstellt werden, solltest du bedenken, dass sich der Speicherplatzbedarf deines Blogs beträchtlich erhöhen wird.
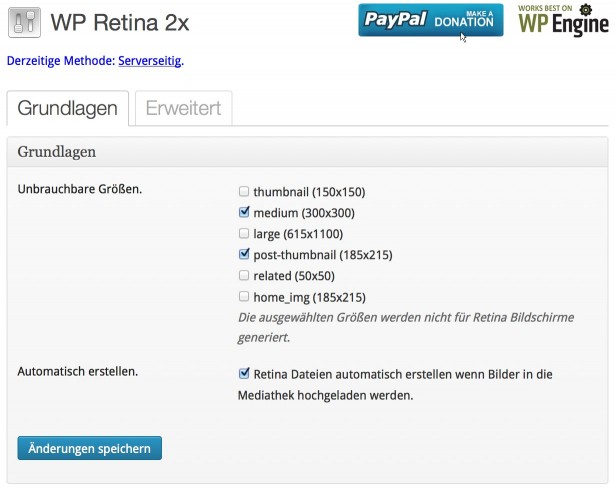
Nun wird das Plugin unter Einstellungen → WP Retina 2x konfiguriert.

Unter Grundlagen solltest du bei den „Unbrauchbaren Größen“ jene auswählen, die du nicht in Verwendung hast. Ich füge Bilder in meine Posts beispielsweise nur als Thumbnail oder Large ein. Ich habe daher die Medium-Größe deaktiviert, wodurch ein wenig zusätzlicher Speicherplatzbedarf gespart wird. Automatisch erstellen sollte jedenfalls ausgewählt sein, außer du willst nur einzelne Bilder in hoher Auflösung zur Verfügung stellen.

Bei den Erweiterten Einstellungen gilt es die richtige Methode auszuwählen, mit der entschieden wird, ob ein Gerät das normale oder das hochauflösende Bild bekommt. Außerdem kann die Qualität der erzeugten Bilder konfiguriert werden – 90 ist ein ausreichend guter Wert.
Die benutzerseitige Methode mit Retina.js ist die einfache und fehlerunanfällige Variante. Dabei fragt ein Script nach dem Laden der Seite für jedes Bild den Server, ob eine hochauflösende Version vorhanden ist und ersetzt das ursprüngliche Bild damit. Dies hat den Nachteil, dass erstens eine Verzögerung entsteht, bis das hochauflösende Bild geladen wurde und zweitens insgesamt zwei Dateien geladen werden müssen. Außerdem muss für jede Grafik eine Anfrage an den Server geschickt werden. Wenn dein Blog ein CDN (z.B. Cloudflare) oder ein anderes Caching-System benutzt, ist diese Methode möglicherweise die bessere Wahl.
Bei der serverseitigen Methode mit Retina-Images wird ein Cookie gesetzt, mit dem der Server entscheidet, ob die hochauflösende oder die normale Version eines Bildes gesendet werden soll. Der große Vorteil: Es wird nur eine Bilddatei übertragen und nicht für jedes Bild eine zusätzliche Anfrage an den Server geschickt. Nachteilig ist, dass der Server durch das PHP-Script, das sich um die Auslieferung der richtigen Bilddatei kümmert, zusätzlich belastet wird. Außerdem werden die Bilder beim ersten Aufruf immer in der normalen Auflösung übertragen, da das Cookie erst gesetzt werden muss.
Bei meinem Blog habe ich mich für Retina-Images entschieden, da ich es insgesamt für effizienter halte. Außerdem funktioniert diese Variante in meinem Fall auch mit aktiviertem Cache-Plugin (W3 Total Cache). Dabei habe ich WP Retina 2x so angepasst, dass das gesetzte Cookie länger als nur eine Session gespeichert wird – ansonsten würden bei jedem erneuten Aufruf wieder zuerst die normalen Bilder ausgeliefert. Das entsprechend angepasste Script funktioniert mit WP Retina 2x Version 1.6.2 und muss im Plugin-Unterordner js (Pfad: /wp-content/plugins/wp-retina-2x/js/) auf deinem Server abgelegt werden. Am besten probierst du beide Methoden auf deinem Blog aus und entscheidest dich dann welche dir mehr zusagt.
Da die hochauflösenden Bilder vier mal so viele Pixel beinhalten, sind die Dateien natürlich um einiges größer. Gerade bei mobilen Geräten (Smartphones und Tablets) kann das die Ladezeit beeinträchtigen. Sollte das bei dir ein Problem sein, kannst du für diese Devices die Auslieferung der hochauflösenden Grafiken unter „Ignore Mobile“ deaktivieren.
Schritt 2: Bereits hochgeladene Bilder anpassen
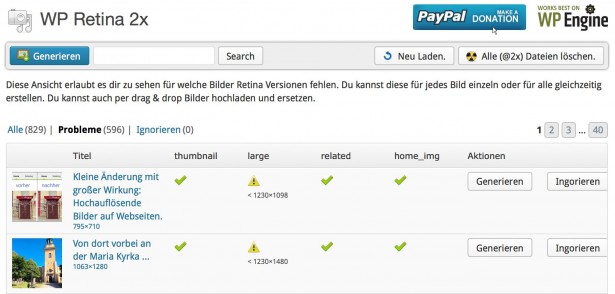
Zukünftige Bilder werden nun automatisch auch in einer hochauflösenden Version erstellt – sofern das ursprüngliche Bild eine entsprechend geeignete Größe aufweist. Im Menüpunkt Medien → Retina ist für alle Bilddateien aufgelistet, ob es bereits eine Retina-Version gibt. Ist das ursprüngliche Bild zu klein, wird dies ebenfalls als Warnung angezeigt. Hier kannst du außerdem für einzelne Bilder die hochauflösenden Versionen generieren, oder für alle auf einmal. Klicke dazu links oben auf Generieren und warte bis zur Fertigstellung. Wie oben schon erwähnt wird dadurch um einiges mehr Speicherplatz auf deinem Server beansprucht.

Schritt 3: Testen und Theme-Bilder anpassen
Teste dein Blog nun auf einem Gerät mit hoher Bildschirmauflösung. Alternativ kannst du auf einem normalen Device Firefox verwenden und auf 200% zoomen. Firefox verhält sich dann nach einem Refresh der Seite so, als würde es sich um ein Retina-Device handeln. Deine hochgeladenen Bilder sollten nun in neuer Pracht erstrahlen. Wie du aber wahrscheinlich bemerken wirst, sind trotzdem noch einige Bilder unscharf. Das liegt daran, dass dein Theme in den meisten Fällen nicht Retina ready ist – also keine Bilder mit doppelt so hoher Auflösung mitliefert. Du kannst allerdings selbst nach alternativen/gleichwertigen hochauflösenden Grafiken im Internet suchen und diese im Theme ersetzen (wobei du natürlich sicherstellen musst, dass die Bildlizenz eine Verwendung erlaubt). Gut machbar ist das beispielsweise bei Social Icons, von denen es einige hochauflösende Sets gibt.
Hast du passende Bilder gefunden, kannst du die normalauflösende Version in dein Theme einbinden. Der hochauflösenden Bilddatei, die in X- und Y-Richtung jeweils doppelt so viele Pixel groß sein sollte, fügst du vor der Dateinamenserweiterung ein „@2x“ hinzu (Beispiel: <dateiname>@2x.jpg) und lädst sie in den selben Ordner hoch. Den Rest erledigt das WP Retina 2x Plugin für dich. Du solltest allerdings darauf achten, im HTML-Code bzw. im CSS-Stylesheet die Größe des normalauflösenden Bildes anzugeben, da die Grafik sonst auf die doppelte Größe gestreckt wird.
Fertig!
Wenn du alles richtig gemacht hast ist dein Blog nun Retina ready und du brauchst dich um nichts mehr zu kümmern. Sollten die meistgenutzten Browser irgendwann das „srcset“ Bildattribut unterstützen, solltest du auf diese Methode in den WP Retina 2x Einstellungen wechseln, weil damit keine zusätzlichen Ressourcen am Server bzw. am Client verbraucht werden. Bis es soweit ist dürfte aber noch einige Zeit vergehen – WebKit unterstützt das Attribut seit Kurzem, was immerhin ein erster Schritt in die richtige Richtung ist.

Hi,
langsam kann man sich dem ganzen Mobile Devices Druck nicht mehr beugen.. Nun, und meine WP Blogs sind jetzt fast alle Mobile Ready, doch das Plugin kannte ich noch nicht. Danke, werd ich gleich mal ausprobieren.
Grüße,
tom
Hallo!
Gerade versuche ich einen neuen Blog (WP 4) aufzusetzen, der natürlich „Retina-Ready“ sein soll. Dafür nutze ich das o.g. PlugIn. Nun lade ich 2 Bilder in folgender Namenskovention hoch „name“ (1024 px) und „Name@2x“ (2048 px). Das PlugIn zeigt mir diese auch brav an, meckert aber bei allen. In der Mediathek unter „Retina“ sehe ich bei allen Hinweise mit roten und blauen Kästchen. Weder „generieren“ noch „bulk generieren“ lässt sein Meckern verstummen. Auch der Versuch, erst das niedriger aufgelöste Bild in die Mediathek zu laden und dann unter „Retina“ das Bild vom Computer in das Feld „Full-Size Replace“ zu ziehen bringt einen Erfolg. Es wird angezeigt, dass „gearbeitet“ wird, aber nichts geschieht. Begehe ich einen prinzipiellen Fehler? Kein Cache-PlugIn ist derzeit aktiv.
Ich würde mich sehr über eine hilfreiche Antwort freuen.
Herzliche Grüße,
Ralf Salecker
Vielen Dank für das Tutorial für WordPress! Ich selber nutze auch das Plugin Retinaready und habe in Verbindung mit WordPress dazu nur gute Erfahrung gemacht. Leider muss man sich heutzutage als Webdesigner auch verstärkt auf das Thema mobile fokussieren!
lg